#
Select2
1.0.1+
#
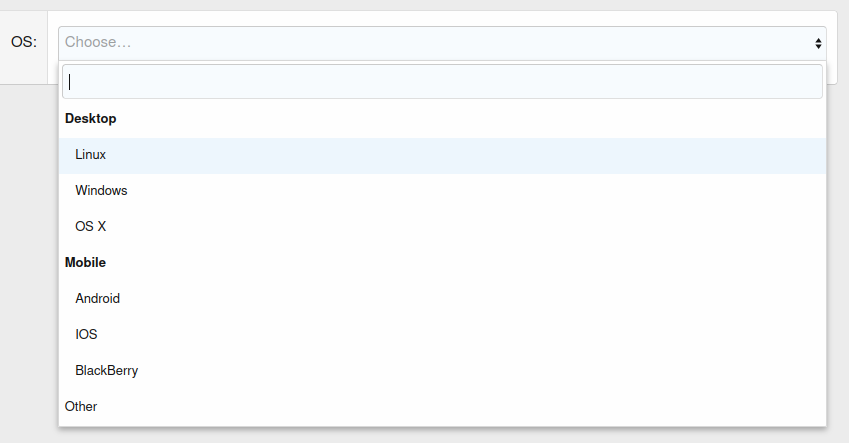
Basic usage
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" label="OS" placeholder="Choose…">
<xf:option></xf:option>
<xf:optgroup label="Desktop">
<xf:option value="linux">Linux</xf:option>
<xf:option value="windows">Windows</xf:option>
<xf:option value="osx">OS X</xf:option>
</xf:optgroup>
<xf:optgroup label="Mobile">
<xf:option value="android">Android</xf:option>
<xf:option value="ios">IOS</xf:option>
<xf:option value="blackberry">BlackBerry</xf:option>
</xf:optgroup>
<xf:option value="other">Other</xf:option>
</xf:selectrow>
</div>
</div>
</div>
#
TeslaCloud.S2Select (tc-s2-select)
#
Arguments
* See Select2 documentation for details.
** See Dropdown - Templating and
*** See Selections - Templating and
#
Receiving data via AJAX
In addition to generating a list of options from HTML, it is possible to load data via AJAX.
To enable AJAX loading, the URL for search requests must be specified in the searchUrl parameter.
After changing the value in the search field to the specified URL, a GET request will be executed with the following parameters:
In response, the server must return a response with the following content:
Search results without grouping:
Search results with grouping:
* Required
#
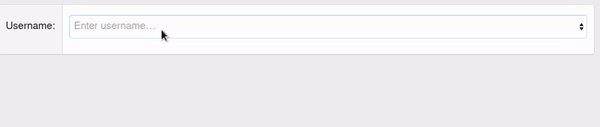
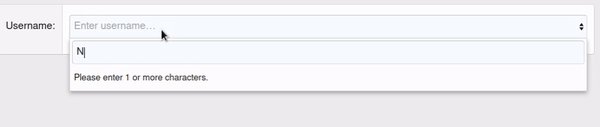
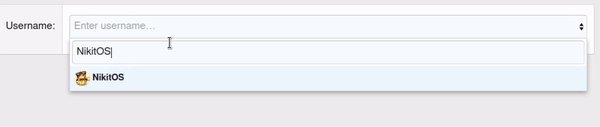
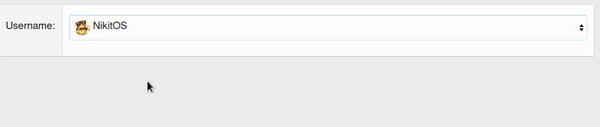
Example of user search
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select"
label="Username" placeholder="Enter username…"
data-min-length="2" data-search-url="{{ link('members/find') }}" />
</div>
</div>
</div>
#
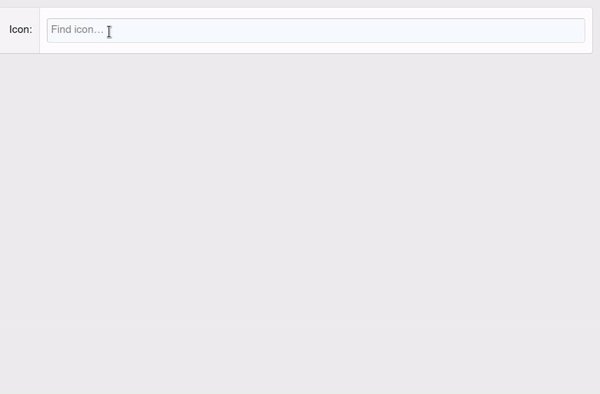
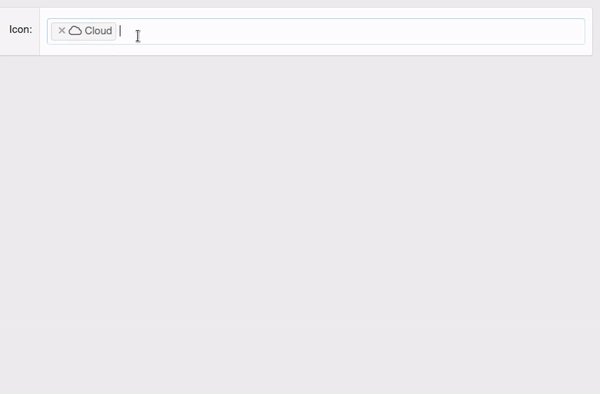
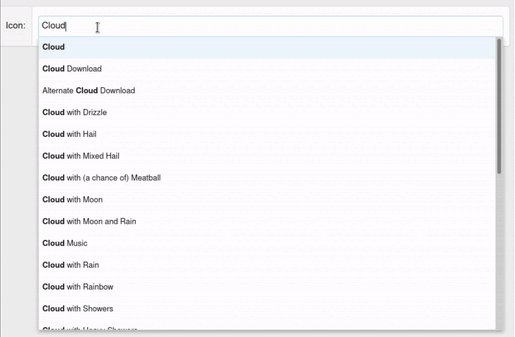
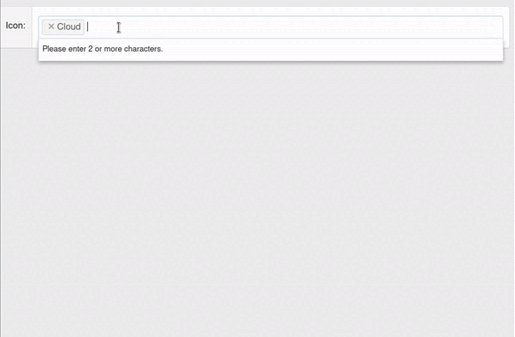
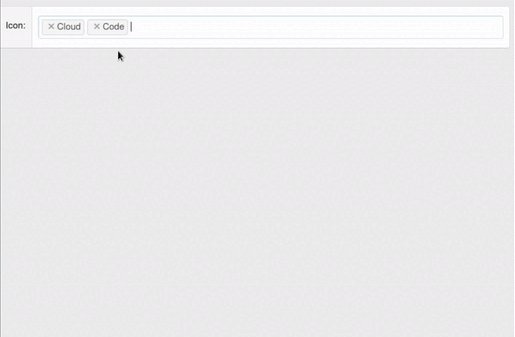
Example of searching for Font Awesome icons
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" multiple="true"
label="Icon" placeholder="Find icon…"
data-min-length="2" data-search-url="{{ link('demo/find-fa-icon') }}" />
</div>
</div>
</div>Controller code:
<?php
namespace Demo\Pub\Controller;
use XF;
use XF\Mvc\Reply\View;
use XF\Pub\Controller\AbstractController;
class Demo extends AbstractController
{
/**
* @return View
*/
public function actionFindFaIcon(): View
{
$results = [];
$query = $this->filter('q', 'str');
if ($query)
{
foreach (XF::app()->data('XF:FontAwesome')->getIconMetadata() as $icon => $data)
{
if (
stripos($icon, $query) === 0
|| stripos($data['label'], $query) === 0
)
{
$results[] = [
'id' => $icon,
'text' => $data['label'],
'q' => $query
];
}
}
}
$reply = $this->view();
$reply->setJsonParams([
'results' => $results
]);
return $reply;
}
}
#
Templating
Select2 allows to change the appearance of selected options and dropdown menu list. To do this, in TeslaCloud.S2Select it is possible to specify templates compiled by the mustache.js library.
Templates are specified by the selectionTemplate and resultTemplate parameters for the selected options and dropdown menu, respectively. Option templates with icons are passed as parameters with the Iconic postfix (resultTemplateIconic and selectionTemplateIconic).
The following variables are available in templates:
When searching via AJAX, there may be other variables passed in the server response.
#
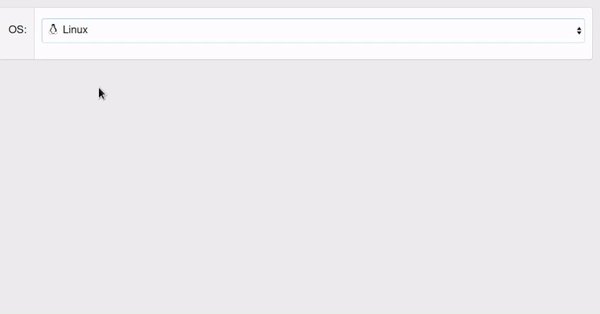
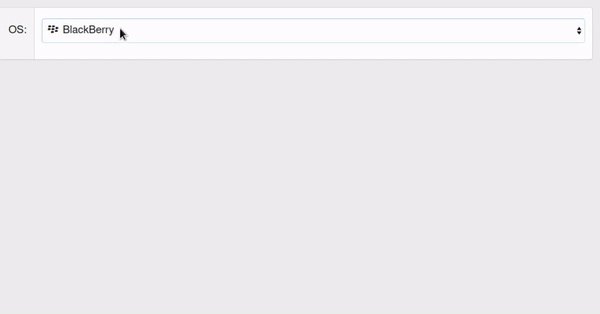
Example of displaying icons in a list generated from HTML
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" label="OS" placeholder="Choose…">
<xf:option></xf:option>
<xf:optgroup label="Desktop">
<xf:option value="linux" data-icon-html="<i class='fab fa-linux fa-fw'></i>">Linux</xf:option>
<xf:option value="windows" data-icon-html="<i class='fab fa-windows fa-fw'></i>">Windows</xf:option>
<xf:option value="osx" data-icon-html="<i class='fab fa-apple fa-fw'></i>">OS X</xf:option>
</xf:optgroup>
<xf:optgroup label="Mobile">
<xf:option value="android" data-icon-html="<i class='fab fa-android fa-fw'></i>">Android</xf:option>
<xf:option value="ios" data-icon-html="<i class='fab fa-apple fa-fw'></i>">IOS</xf:option>
<xf:option value="blackberry" data-icon-html="<i class='fab fa-blackberry fa-fw'></i>">BlackBerry</xf:option>
</xf:optgroup>
<xf:option value="other">Other</xf:option>
</xf:selectrow>
</div>
</div>
</div>
#
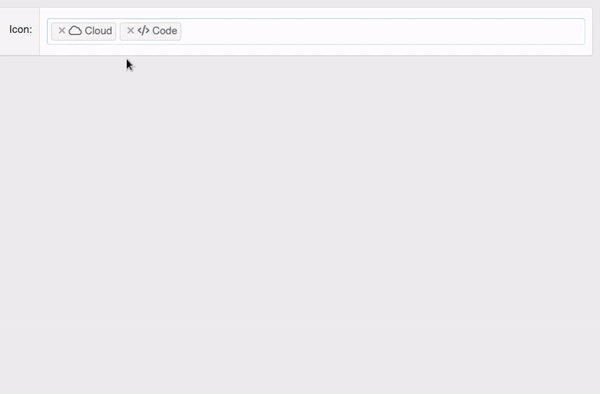
An example of displaying icons in a list when searching via AJAX
The template is identical to the template from
$results[] = [
'id' => $icon,
'text' => $data['label'],
+ 'iconHtml' => XF::app()->templater()->fontAwesome(
+ ($data['is_brand'] ? 'fab ' : '') . 'fa-' . $icon
+ ),
'q' => $query
];