#
AJAX filter
1.0.1+
#
Базовое использование
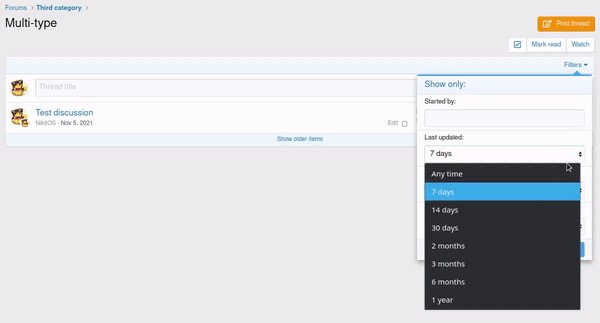
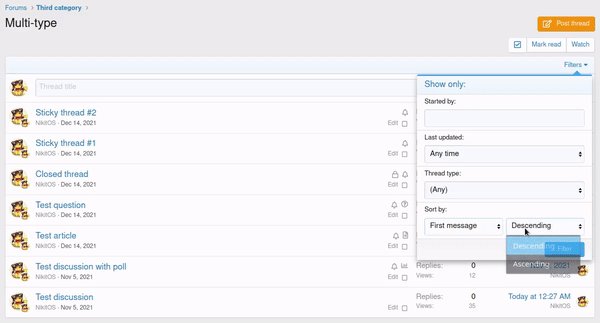
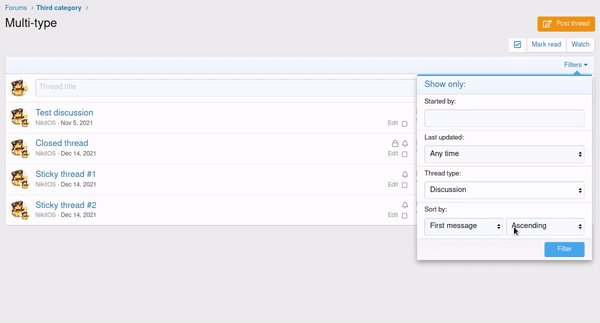
В качестве примера добавим обновление через AJAX к стандартным фильтрам тем. Достаточно одной модификации шаблона forum_filters:
Тип поиска: Регулярное выражение.
Найти:
/(<xf:form action="{{ link\('forums\/filters', \$forum\) }}")(>)/Заменить:
<xf:js src="TC/ComponentLibrary/ajax_filter.js" addon="TC/ComponentLibrary" min="1" />
$1 data-xf-init="tc-ajax-filter" data-filter-url="{{ link('forums', $forum) }}" data-replace=".js-threadList"$2
#
TeslaCloud.AjaxFilter (tc-ajax-filter)
Параметры