#
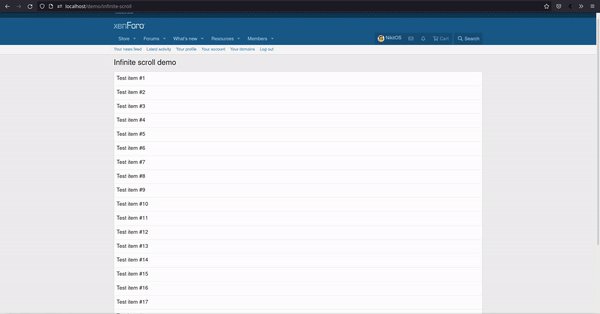
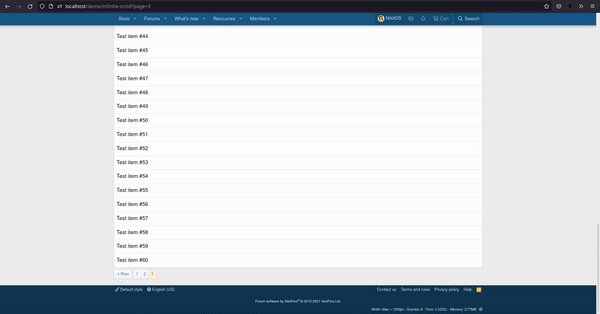
Infinite scroll
1.0.1+
#
Базовое использование
<xf:js src="TC/ComponentLibrary/infinite_scroll.js" addon="TC/ComponentLibrary" min="1" />
<div class="block" data-xf-init="tc-infinite-scroll" data-append=".itemContainer">
<div class="block-container">
<div class="block-body">
<div class="itemContainer">
<xf:foreach loop="$items" value="$item">
<xf:comment>Code here</xf:comment>
</xf:foreach>
</div>
</div>
</div>
<div class="block-outer block-outer--after">
<xf:pagenav page="{$page}" perpage="{$perPage}" total="{$total}"
link="demo/infinite-scroll"
wrapperclass="block-outer-main" />
</div>
</div>