#
Select2
1.0.1+
#
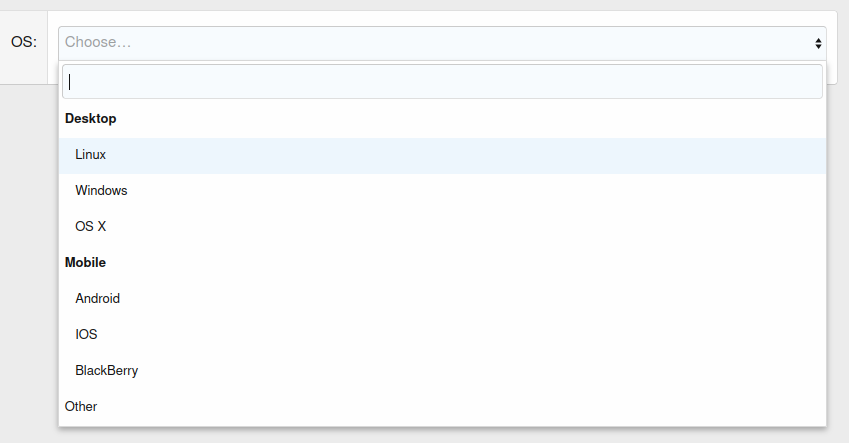
Базовое использование
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" label="OS" placeholder="Choose…">
<xf:option></xf:option>
<xf:optgroup label="Desktop">
<xf:option value="linux">Linux</xf:option>
<xf:option value="windows">Windows</xf:option>
<xf:option value="osx">OS X</xf:option>
</xf:optgroup>
<xf:optgroup label="Mobile">
<xf:option value="android">Android</xf:option>
<xf:option value="ios">IOS</xf:option>
<xf:option value="blackberry">BlackBerry</xf:option>
</xf:optgroup>
<xf:option value="other">Other</xf:option>
</xf:selectrow>
</div>
</div>
</div>
#
TeslaCloud.S2Select (tc-s2-select)
#
Параметры
* Подробности в документации Select2.
** См. Dropdown — Templating и
*** См. Selections — Templating и
#
Получение данных через AJAX
Кроме генерации списка опций из HTML, существует возможность загрузки данных через AJAX.
Для включения загрузки через AJAX необходимо задать URL для поисковых запросов в параметре searchUrl.
При изменении значения в поле поиска на указанный URL выполнится GET запрос со следующими параметрами:
В ответ сервер должен вернуть ответ со следующим содержимым:
Результаты поиска без группировки:
Результаты поиска с группировкой:
* Обязательно
#
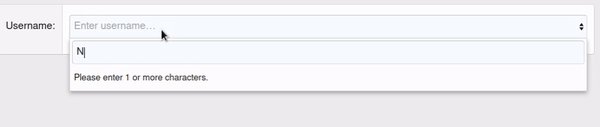
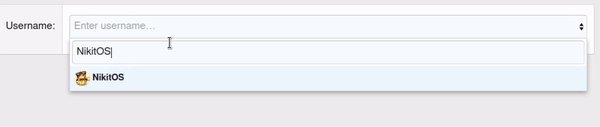
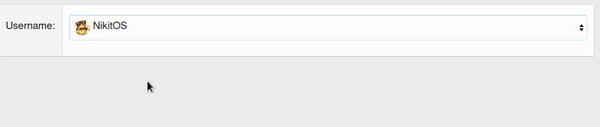
Пример поиска пользователей
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select"
label="Username" placeholder="Enter username…"
data-min-length="2" data-search-url="{{ link('members/find') }}" />
</div>
</div>
</div>
#
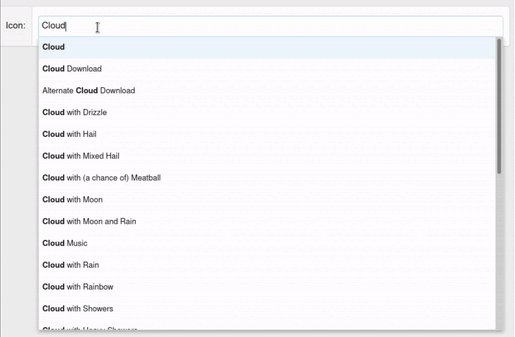
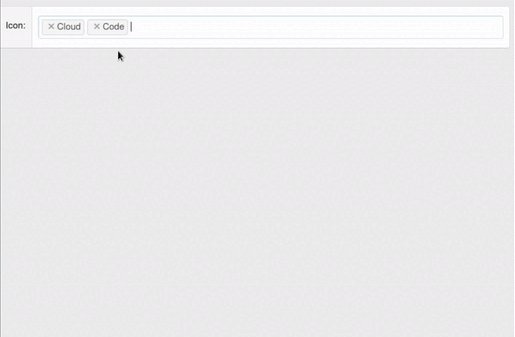
Пример поиска иконок Font Awesome
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" multiple="true"
label="Icon" placeholder="Find icon…"
data-min-length="2" data-search-url="{{ link('demo/find-fa-icon') }}" />
</div>
</div>
</div>Код контроллера:
<?php
namespace Demo\Pub\Controller;
use XF;
use XF\Mvc\Reply\View;
use XF\Pub\Controller\AbstractController;
class Demo extends AbstractController
{
/**
* @return View
*/
public function actionFindFaIcon()
{
$results = [];
$query = $this->filter('q', 'str');
if ($query)
{
foreach (XF::app()->data('XF:FontAwesome')->getIconMetadata() as $icon => $data)
{
if (
stripos($icon, $query) === 0
|| stripos($data['label'], $query) === 0
)
{
$results[] = [
'id' => $icon,
'text' => $data['label'],
'q' => $query
];
}
}
}
$reply = $this->view();
$reply->setJsonParams([
'results' => $results
]);
return $reply;
}
}
#
Шаблонизация
Select2 позволяет изменить внешний вид выбранных опций и их списка в выпадающем меню. Для этого в TeslaCloud.S2Select возможно задать шаблоны, компилируемые библиотекой mustache.js.
Шаблоны задаются параметрами selectionTemplate и resultTemplate для выбранных опций и их списка в выпадающем меню соответственно. Шаблоны опций с иконками передаются параметрами с постфиксом Iconic (resultTemplateIconic и selectionTemplateIconic).
В шаблонах доступны следующие переменные:
При поиске через AJAX могут присутствовать и другие переменные, переданные в ответе сервера.
#
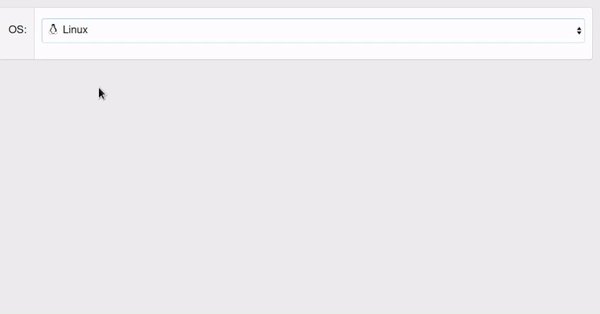
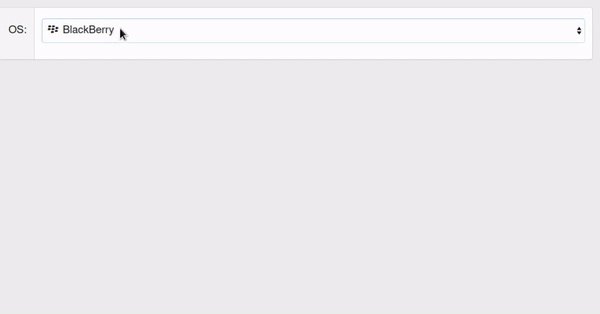
Пример отображения иконок в списке, сгенерированном из HTML
<xf:macro name="tc_clib_select2_macros::select2_includes" />
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:selectrow data-xf-init="tc-s2-select" label="OS" placeholder="Choose…">
<xf:option></xf:option>
<xf:optgroup label="Desktop">
<xf:option value="linux" data-icon-html="<i class='fab fa-linux fa-fw'></i>">Linux</xf:option>
<xf:option value="windows" data-icon-html="<i class='fab fa-windows fa-fw'></i>">Windows</xf:option>
<xf:option value="osx" data-icon-html="<i class='fab fa-apple fa-fw'></i>">OS X</xf:option>
</xf:optgroup>
<xf:optgroup label="Mobile">
<xf:option value="android" data-icon-html="<i class='fab fa-android fa-fw'></i>">Android</xf:option>
<xf:option value="ios" data-icon-html="<i class='fab fa-apple fa-fw'></i>">IOS</xf:option>
<xf:option value="blackberry" data-icon-html="<i class='fab fa-blackberry fa-fw'></i>">BlackBerry</xf:option>
</xf:optgroup>
<xf:option value="other">Other</xf:option>
</xf:selectrow>
</div>
</div>
</div>
#
Пример отображения иконок в списке при поиске через AJAX
Шаблон идентичен шаблону из
$results[] = [
'id' => $icon,
'text' => $data['label'],
+ 'iconHtml' => XF::app()->templater()->fontAwesome(
+ ($data['is_brand'] ? 'fab ' : '') . 'fa-' . $icon
+ ),
'q' => $query
];