#
Font Awesome picker
1.0.0+
#
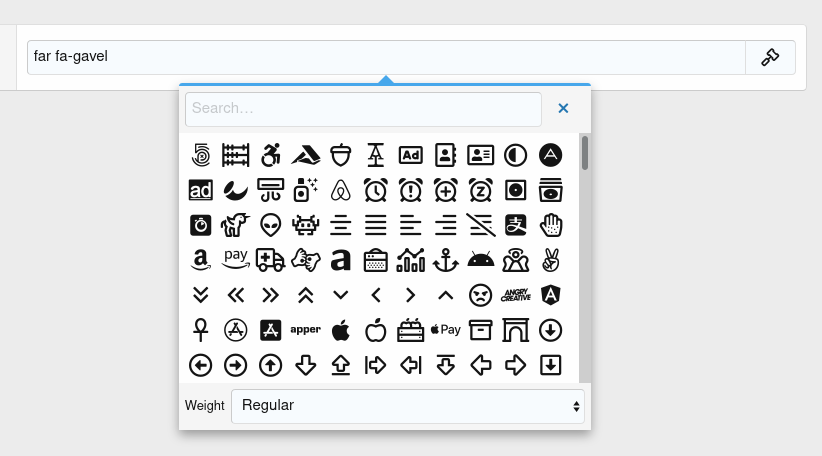
Базовое использование
<xf:macro name="tc_clib_fa_picker_macros::fa_picker"
arg-name="icon" arg-value="far fa-gavel"
arg-row="true" />
#
Список аргументов tc_clib_fa_picker_macros::fa_picker
#
TeslaCloud.FontAwesomePicker (tc-fa-picker)
#
Параметры
#
Примеры
#
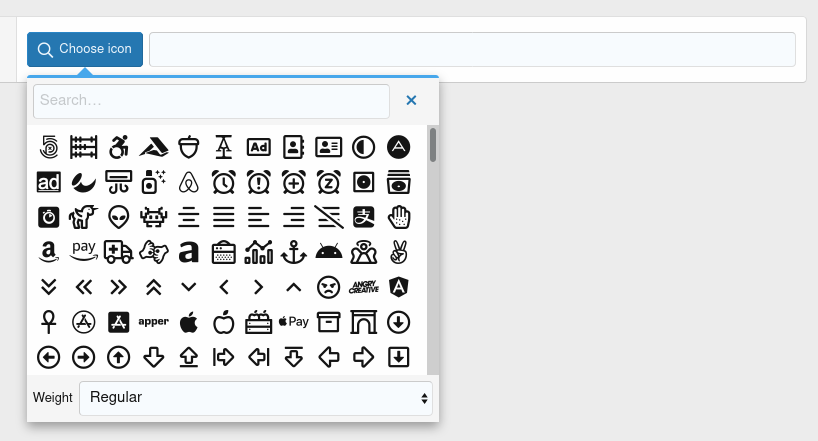
Открытие меню пользовательскими триггерами
Для добавления пользовательского триггера, необходимо добавить к элементу класс js-faPickerTrigger.
Пример использования кнопки в качестве триггера:
<xf:css src="public:tc_clib_fa_picker.less" />
<xf:comment>Для XenForo 2.1.0+:</xf:comment>
<xf:js src="TC/ComponentLibrary/fa_picker.js" addon="TC/ComponentLibrary" min="1" />
<xf:comment>Для XenForo 2.3.0+:</xf:comment>
<xf:js src="TC/ComponentLibrary/font_awesome.js" addon="TC/ComponentLibrary" min="1" />
<xf:formrow>
<div class="inputGroup tc-fa-picker" data-xf-init="tc-fa-picker">
<xf:button fa="fa-search" class="js-faPickerTrigger">Choose icon</xf:button>
<xf:textbox name="test" dir="ltr" />
</div>
<xf:macro name="tc_clib_fa_picker_macros::fa_picker_menu" />
</xf:formrow>