#
Form
1.0.5+
#
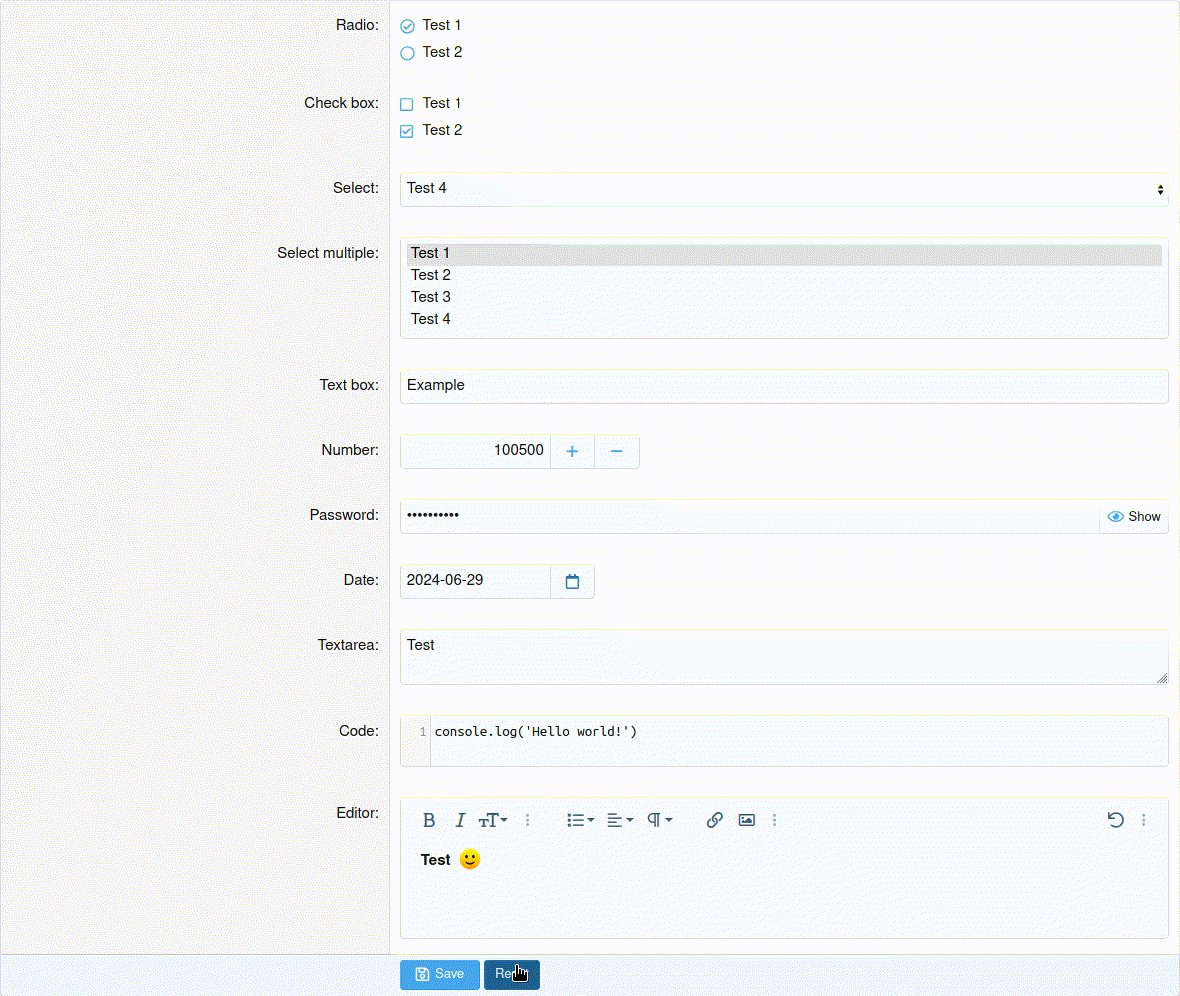
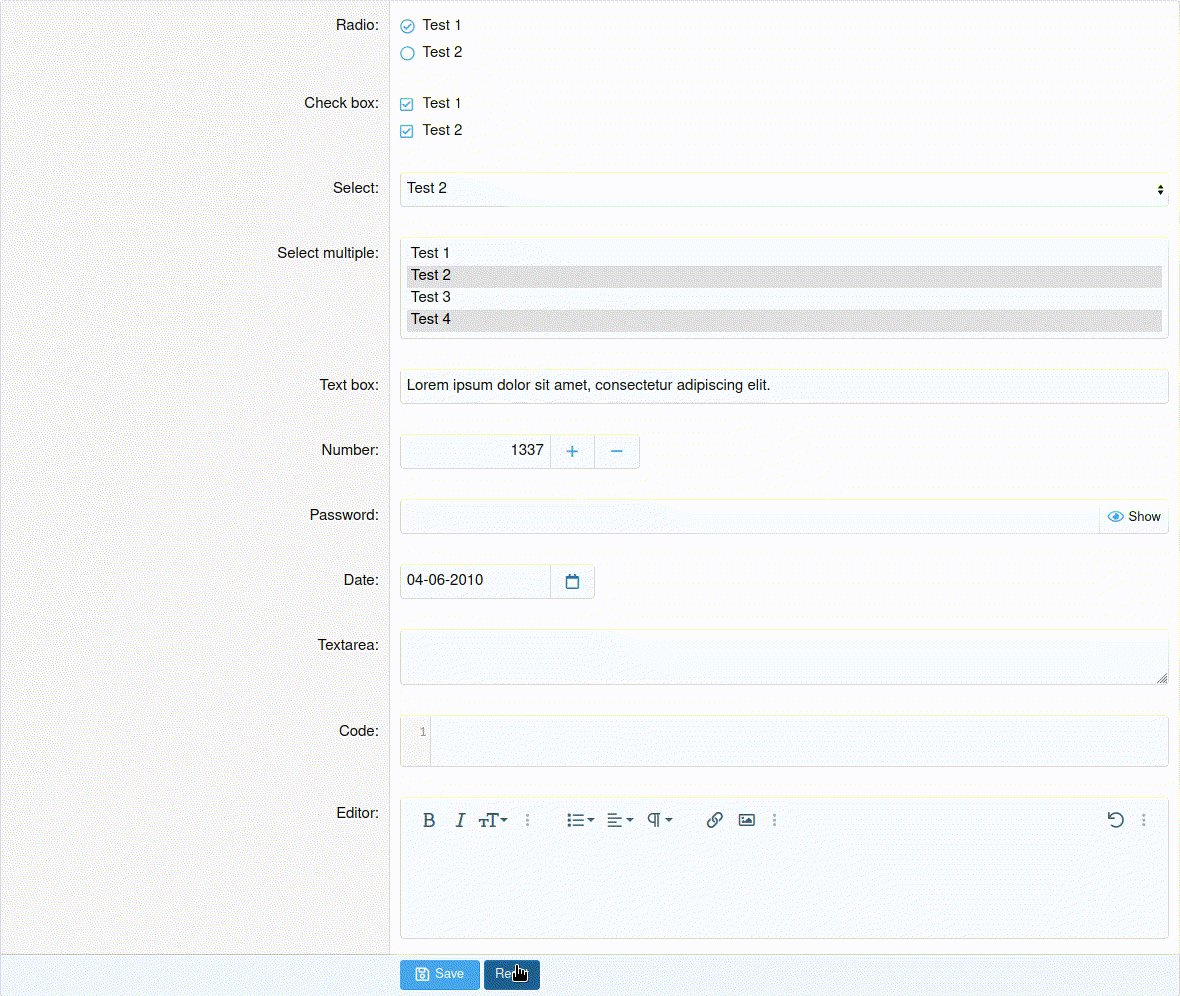
Reset Input
#
Базовое использование
<xf:js src="TC/ComponentLibrary/form.js" addon="TC/ComponentLibrary" min="1" />
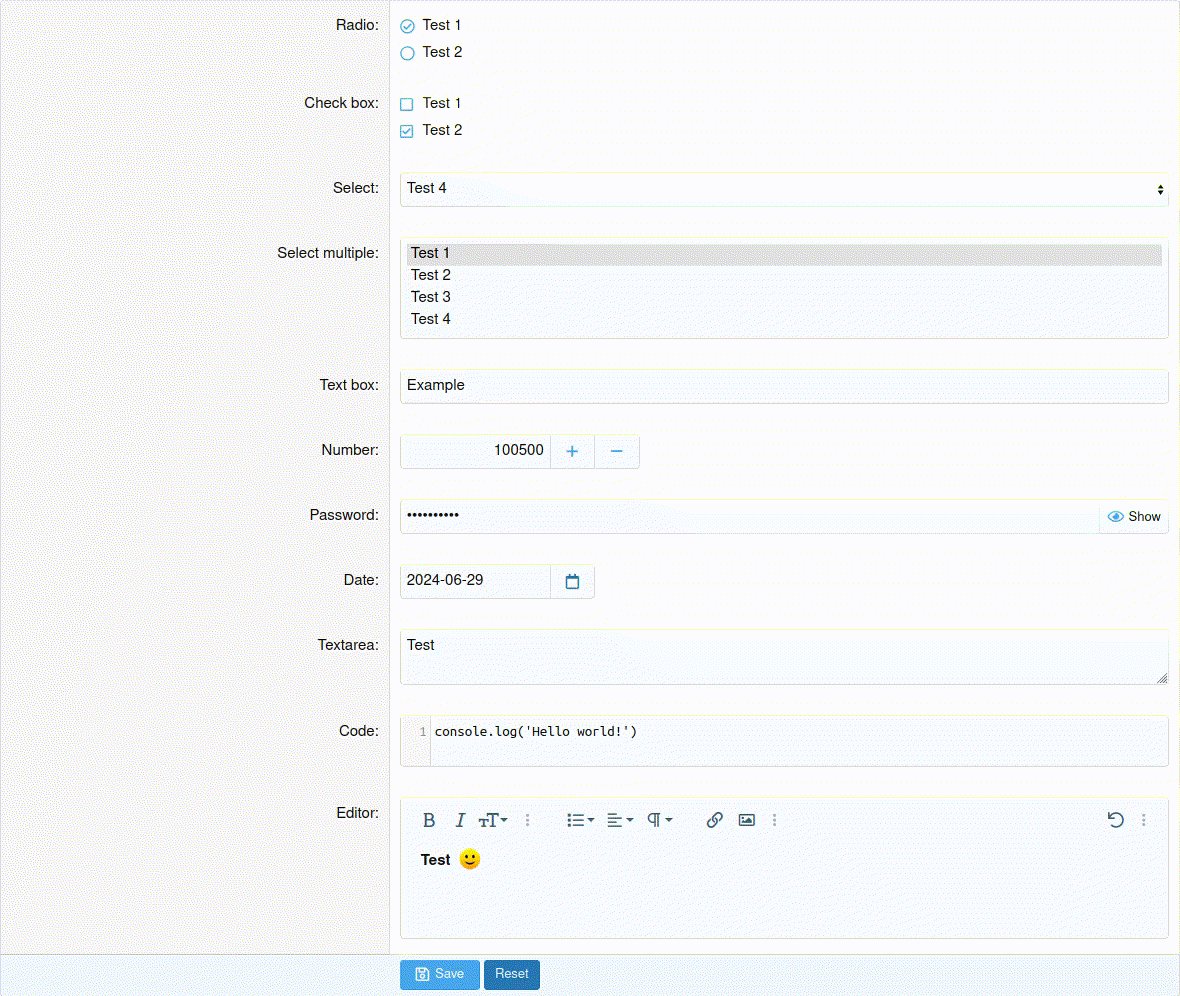
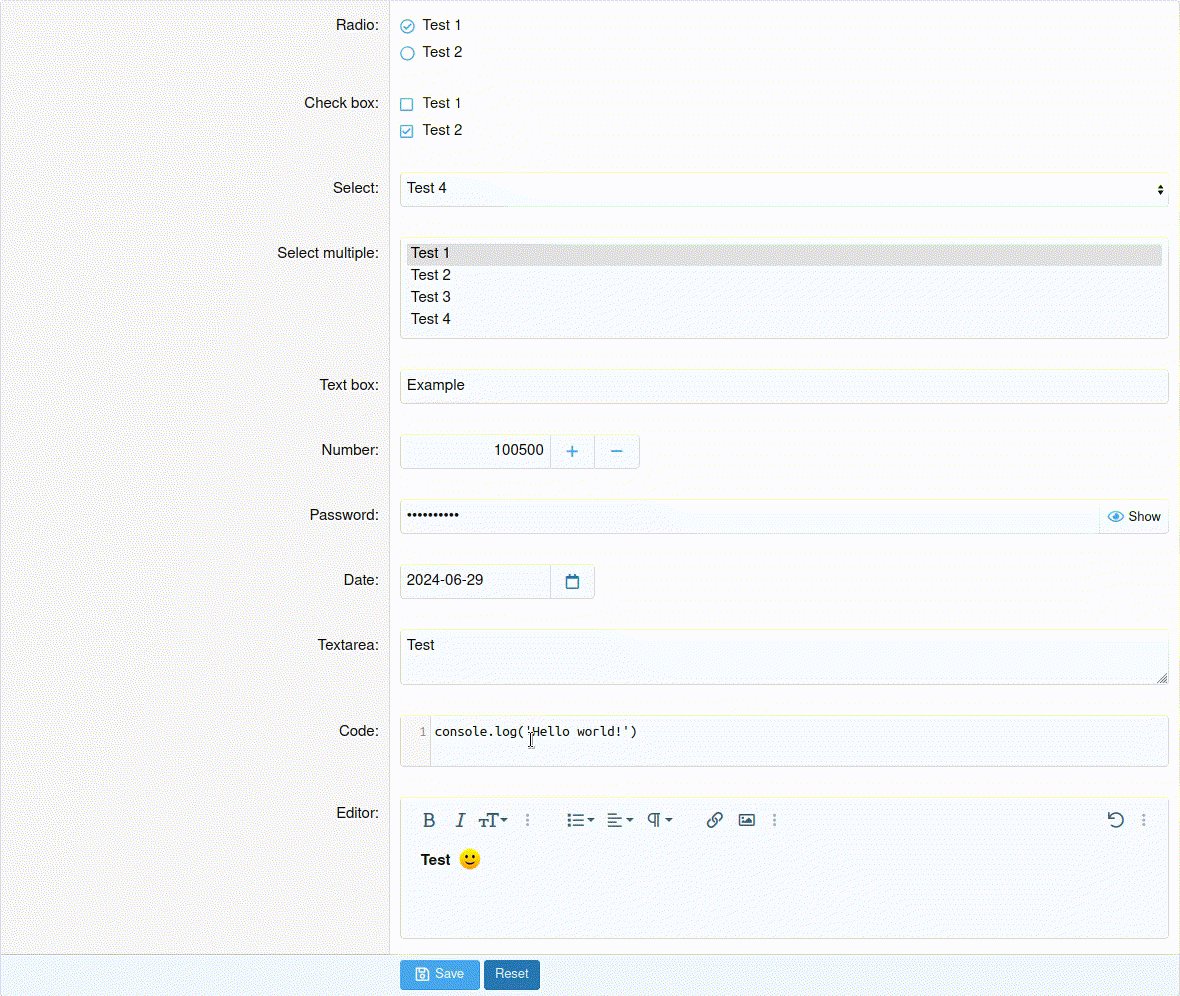
<xf:form class="block" data-xf-init="tc-reset-input">
<div class="block-container">
<div class="block-body">
<xf:hiddenval name="hidden_val" value="Test hidden val" />
<xf:radiorow name="radio"
label="Radio">
<xf:option value="test1" data-default="true">Test 1</xf:option>
<xf:option value="test2">Test 2</xf:option>
</xf:radiorow>
<xf:checkboxrow label="Check box">
<xf:option name="checkbox[test1]" value="1"
data-default="true">Test 1</xf:option>
<xf:option name="checkbox[test2]" value="1"
data-default="true">Test 2</xf:option>
</xf:checkboxrow>
<xf:selectrow name="select" label="Select">
<xf:option value="test1">Test 1</xf:option>
<xf:option value="test2" data-default="true">Test 2</xf:option>
<xf:option value="test3">Test 3</xf:option>
<xf:option value="test4">Test 4</xf:option>
</xf:selectrow>
<xf:selectrow name="select_multiple" label="Select multiple" multiple="true">
<xf:option value="test1">Test 1</xf:option>
<xf:option value="test2" data-default="true">Test 2</xf:option>
<xf:option value="test3">Test 3</xf:option>
<xf:option value="test4" data-default="true">Test 4</xf:option>
</xf:selectrow>
<xf:textboxrow name="text_box"
label="Text box"
data-default="Lorem ipsum dolor sit amet, consectetur adipiscing elit." />
<xf:numberboxrow name="number"
label="Number"
data-default="1337" />
<xf:passwordboxrow name="password"
label="Password" />
<xf:dateinputrow name="date"
label="Date"
data-default="04-06-2010" />
<xf:textarearow name="textarea"
label="Textarea"
size="5" />
<xf:codeeditorrow name="code"
label="Code"
class="codeEditor--autoSize" />
<xf:editorrow name="editor"
label="Editor"
data-min-height="100" />
</div>
<xf:submitrow icon="save">
<xf:html>
<xf:button class="js-tc-clib-inputResetTrigger">{{ phrase('reset') }}</xf:button>
</xf:html>
</xf:submitrow>
</div>
</xf:form>